Associer une action ˆ un bouton
Nous venons de créer un bouton. Mais un bouton sans aucune action associée à celui-ci est à toute fin pratique inutile.
Flash permet d'associer plusieurs types d'actions à un bouton. De plus, il est possible de combiner plusieurs actions à un bouton. Dans le cadre de cette formation, nous verrons sommairement les actions disponibles pour un bouton. Nous allons de plus réutiliser le travail réalisé précédemment.
Mise en scène:
En passant mon curseur de souris sur le bouton dans ma scène, je désire faire afficher une image quelconque! (Mon imagination n'est pas tellement fertile ce matin...;-))
1 - Placer le bouton à l'endroit désiré sur la scène
Assurez-vous d'avoir désactiver l'option d'activation des boutons dans le mode création!

Déplacement de mon bouton dans la scène
2 - Importer une image
Ajoutez un calque (layer) à votre film. Pour réaliser ceci, cliquez sur le petit "+" dans la zone des calques.
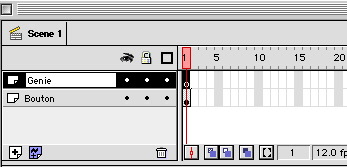
Vous obtiendrez ceci:
Renommez le calque en double-cliquant sur le mot "Calque 2" ("Layer 2") avec le mot "Genie".

Cliquez sur le cadre (frame) 2 et appuyez sur F6 afin d'ajouter une cadre clé (Keyframe).

Ne vous en faites pas si le bouton a disparu...on le fera revenir plus tard!
Nous allons importer une image pour notre activité. Prenons le génie. (GENIE.GIF)
Utilisez le menu Fichier (File) et Importer(Import).
Rendez-vous dans le kit de formation et choisissez le génie.
Dans votre scène apparaît maintenant le génie.
Nous allons transformer ce dernier en objet Flash! Appuyez sur F8 (Menu Insert et Convert to symbol...). Choisissez Graphique dans les boutons radio et nommez votre objet "Genie".
Maintenant, nous allons voir les propriétés que nous pouvons assigner à un événement sur notre scène.
3- Les propriétés
Revenez au cadre (frame) 1 en cliquant sur le cadre 1 du bouton. Vu que notre film doit attendre un événement sur la scène, nous allons lui dire d'arrêter en partant. Voici comment faire...
Double-cliquez sur le cadre 1 du bouton.
Vous obtiendrez la fenêtre suivante et cliquez sur l'onglet "Action":
Sur le
, cliquez et vous verrez apparaître une liste de propriétés disponibles. Choisissez "Stop" dans cette liste.
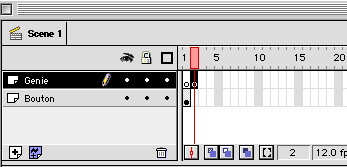
Cliquez sur "Ok". Vous verrez dans le calque du bouton au cadre 1 un changement...
Un petit "a" s'est ajouté afin d'indiquer une "action" associée à ce cadre.
Maintenant, nous allons ajouter une action associée au bouton. Double-cliquez sur le bouton dans votre scène. Vous obtiendrez la fenêtre des propriétés. Cliquez sur
afin d'accéder aux propriétés. Vous verrez que la propriété "On MouseEvent" est maintenant disponible car nous travaillons sur un bouton! Choisissez cette propriété.
Votre fenêtre se modifie...
Vous voyez maintenant les différents états de votre souris. Pour le mini-projet que nous réalisons, nous voulons un changement quand je passerai ma souris sur le bouton. Cette propriété est "Roll Over". Cliquez sur ce bouton...
Vous voyez un changement immédiat à gauche. Nous désirons afficher notre image maintenant. Cliquez sur le
et choisissez "Go To".
Vous devez avoir quelque chose de semblable à ce que vous trouvez ci-dessous. Modifiez le nombre à droite ("Number") pour 2. Ceci indique à quel endroit en passant le curseur de la souris sur le bouton on doit "sauter" dans le film.
Cliquez sur "OK" afin de valider le tout. Testez votre film. Cliquez dans le menu "Contrôle" (Control) et "Tester le film" (Test Movie). Ce n'est pas parfait ....
Cliquez sur le cadre 2 dans le calque du Bouton et appuyez sur F6 afin d'ajouter un cadre-clé (keyframe). Votre bouton devrait maintenant apparaître avec votre génie.
Double-cliquez sur le bouton maintenant afin de modifier ses propriétés dans le cadre 2. Voici ce que vous devez avoir pour un résultat intéressant:
Vous pouvez maintenant re-tester votre film...le résultat est un peu plus intéressant.