Animer un objet (partie 1)
Pour animer un objet, vous devez en avoir un dans votre scène. Vous pouvez importer une image ou utiliser une image disponible dans la librairie. Pour cette première animation, nous allons utiliser une image de la librairie de Flash (Menu Librairies - Graphics). Nous prendrons le chat noir (Static Graphics - Black Cat).

1- La ligne de Temps ou le TimeLine.
En haut de la scène, vous trouvez une barre avec
une graduation. Il s'agit de la ligne de temps ou la TimeLine.
Le temps que prend un objet de votre scène à se déplacer
est indiqué sur cette ligne. Par défaut, Flash nous crée
un calque ou layer où le premier objet importé est
automatiquement ajouté. Une fois l'objet ajouté ou le symbol
glissé sur la scène, le premier frame devient plein.
Placez votre chat dans le coin supérieur gauche.
Il ne prend qu'un frame et donc ne bougera pas tant et aussi longtemps que vous ne lui faites pas occuper plusieurs frames.
2- L'occupation de plusieurs frames.
Pour qu'un objet occupe plus d'un frame, il faut créer les frames. En cliquant sur le frame de départ et en glissant la souris vers la droite jusqu'au frame 10 par exemple, la ligne de temps se sélectionne.
Une fois la zone sélectionnée, cliquez
sur le bouton de droite de la souris et sélectionnez Insert Frame
ou F5. Ceci permet de fixer la durée durant laquelle
une action se passera.
Votre objet occupe maintenant 10 frames et est prêt à être animé.
3- Ajouter le mouvement à votre objet.
Vous pouvez créer des keyframes sur
chacun des frames et ainsi animer manuellement votre objet mais il est préférable
d'utiliser la fonction Motion de Flash qui offre un résultat
beaucoup plus fluide. Pour ce faire, sélectionnez une fois encore la
zone des frames 1 à 10 et cliquez sur le bouton de droite de la souris.
Sélectionnez Properties en haut du menu déroulant.
Une palette apparaît avec les propriétés
de l'objet. Choisissez l'onglet Tweening et dans le menu déroulant
du tweening, sélectionnez Motion. Cliquez
sur OK. Vous verrez alors des petits tirets apparaître vous indiquant
qu'une action se passera.
4- Ajouter un keyframe.
Maintenant, pour donner un autre état à un objet sur la ligne de temps, il faut ce que l'on appelle des keyframes. S'il n'y a pas de keyframe, l'objet ne peut être modifié. Cliquez sur le frame 10 (notez que vous pouvez ajouter un keyframe n'importe où entre le premier frame et le dernier), et à l'aide du bouton de droite de la souris, sélectionnez le choix Insert Keyframe.
5- Déplacer votre objet.
Vous pouvez déplacer l'objet en le sélectionnant sur la scène. Glisser votre chat dans le bas à droite.
ATTENTION Si vous avez d'autres objets sélectionnés sur la scène, ils vont se déplacer eux aussi.
Maintenant, faites PLAY se trouvant dans le menu Control. Voyez votre objet se déplacer.
![]() Toujours
est-il que tout changement sur l'objet entraînera ce dernier à
se transformer de sa position originale du frame 1 avec son état
original vers le nouvel état et la nouvelle position que vous lui donnerez
au dernier frame.
Toujours
est-il que tout changement sur l'objet entraînera ce dernier à
se transformer de sa position originale du frame 1 avec son état
original vers le nouvel état et la nouvelle position que vous lui donnerez
au dernier frame.
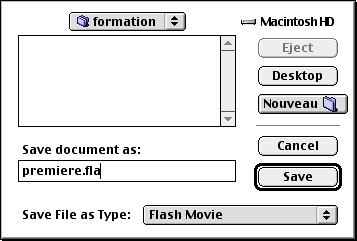
6. Enregistrez votre animation dans un dossier. Nommez votre animation "premiere.fla"

Dans Flash, il est possible d'enregistrer une animation et de publier une animation. Ce sont fondamentalement deux choses bien différentes.
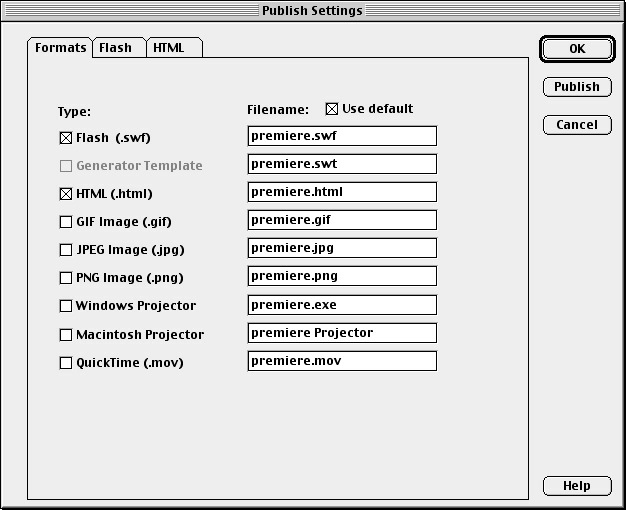
Avant tout, il faut établir quels types de publications on désire. Ceci est accessible via le menu File - Publish Settings...

Si vous désirez modifier les options de votre animation Flash en fichier de type ShockWave prêt pour Director, Internet ou Flash Player, cliquez sur l'onglet Flash. Plusieurs options s'offrent à vous.
Si vous désirez publier votre animation directement en page Web, cliquez sur l'onglet HTML afin de fixer les paramètres de la publication.
Une fois vos prarmètres fixés, cliquez simplement sur
. Ceci générera automatiquement le fichier ".SWF" nécessaire pour Internet ainsi que la page Web (".HTML") dans laquelle jouera votre animation . Vous retrouverez dans votre dossier quelque chose comme :
7. Publiez votre animation (à moins que ce ne soit déjà fait!)
8. Quittez Flash et rendez-vous dans votre dossier et double-cliquez
sur la page Web générée afin de visualiser le résultat
dans votre navigateur. Rappelez-vous que Flash n'est pas un éditeur
HTML. Il est possible que vous n'obteniez pas les résultats escomptés.
Nous verrons plus tard comment améliorer notre présentation dans
la page Web.