Animer un objet (partie 2)
Nous allons maintenant modifier notre animation.
1. Démarrez Flash (si ce n'est déjà fait!)
2. Ouvrez l'animation réalisée lors de la première partie qui se nomme "premiere.fla".
Vous retrouverez votre travail précédent. Nous allons maintenant procéder à certaines modifications sur notre animation.
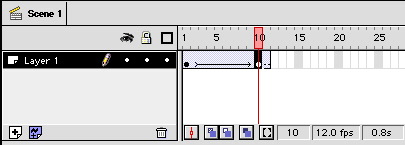
3. Cliquez sur le frame 10 une fois afin de sélectionner celui-ci.

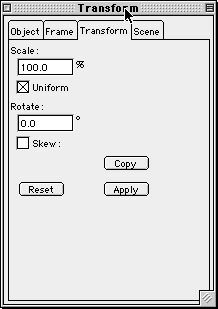
4. Si vous n'avez pas la palette "Transform" dans votre environnement de travail, rendez-vous dans le menu "Window - Inspectors - Transform" afin de faire apparaître cet outil de travail.

5. Assurez-vous bien que le frame 10 est sélectionné (Je sais que vous l'avez fait... c'est pour me rassurer ;-))) )
6. Cliquez dans la zone "Scale". Modifiez le 100 pour 10.
7. Faites jouer votre animation. Votre chat devrait rapetisser sous vos yeux... Simple n'est-ce pas?
8. Nous allons maintenant apporter une autre modification. Arrêtez votre animation et cliquez encore une fois sur le frame 10.
9. Nous allons appliquer une rotation à notre objet. Cliquez dans la zone "Rotate". Inscrivez 180. Maintenant votre chat en plus de s'éloigner, tournera de 180º. Faites jouer votre animation.
10. Cliquez à nouveau sur le frame 10. Remettez le Rotate à 0 afin de revenir à l'état initial. Nous allons explorer une autre facilité que nous offre Flash.
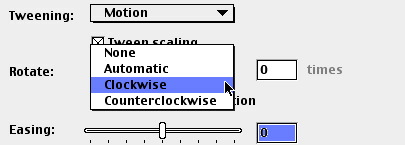
11. Cliquez le bouton droit de votre souris sur le frame 10. Choisissez "Properties".
12. Dans la fenêtre "Properties", cliquez sur le menu déroulant "Rotate" et choisissez "Clockwise". Dans la zone "times", changez le 0 pour un 5.

13. Cliquez sur OK et maintenant visualisez votre animation...Intéressant?
![]() Vous
pouvez donc apporter de plusieurs façons des modifications à vos
objets.
Vous
pouvez donc apporter de plusieurs façons des modifications à vos
objets.